Existe uma grande variedade de sensores para aquisição de dados através do ESP8266. Neste post, veremos como inserir os dados lidos pelo ESP8266 em uma planilha do Google Sheets. Dessa forma, podemos facilmente manipular os dados adquiridos e monitorá-los em tempo real.

Materiais Necessários
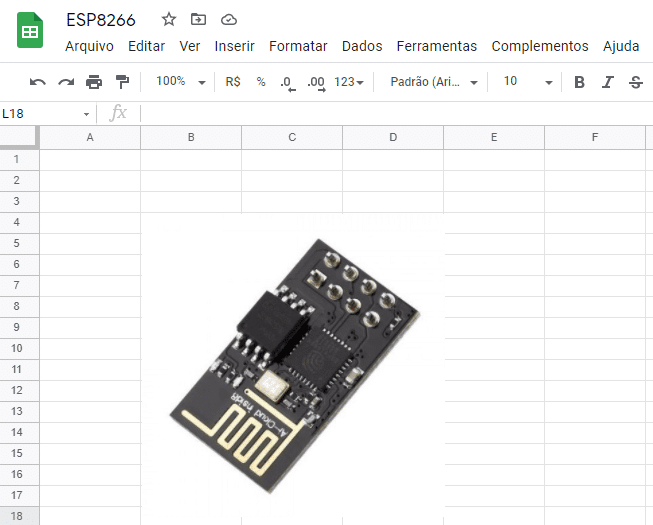
Para montagem do circuito exemplo utilizaremos os seguintes componentes:
Circuito do ESP8266
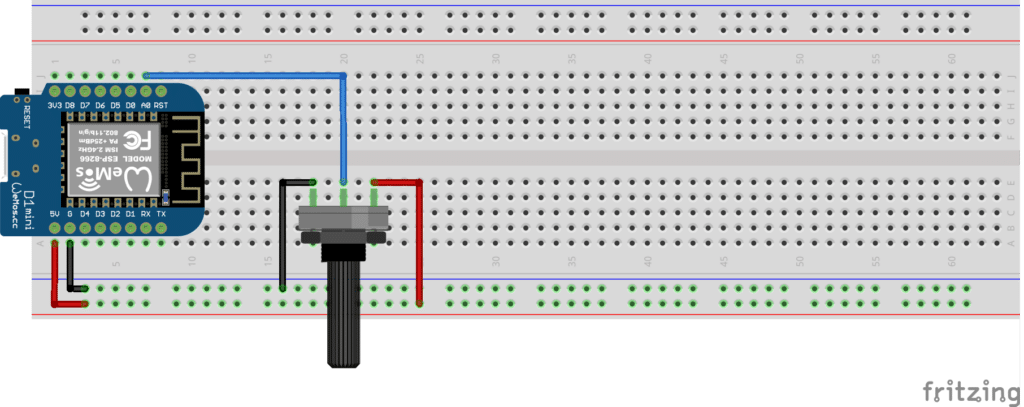
Na imagem abaixo vemos a montagem do circuito exemplo. O potenciômetro representa um sensor analógico, mas qualquer dispositivo compatível com o ESP8266 pode ser usado para aquisição de dados.

Atenção: Utilizar a versão 2.7.4 do ESP8266 no gerenciador de placas na IDE Arduino
Configuração do Google Sheets para conversar com o ESP8266
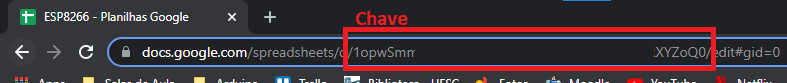
O primeiro passo é criar uma nova planilha no Google Sheets e anotar a chave, que pode ser encontrada no URL conforme mostrado abaixo.

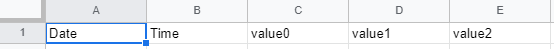
Agora, mude o nome da Página 1 para ‘Sheet1’ e monte a primeira linha conforme a mostrada na imagem abaixo.

Na barra superior vá em Ferramentas → Editor de Script e cole o código abaixo substituindo a chave da planilha que anotou nos passos anteriores.
var SS = SpreadsheetApp.openById('16BryfQT3WZAti9yVW6J-3h8dKI_upj22hf1iujSrZGQ');
var str = "";
function doPost(e)
{
var parsedData;
var result = {};
try
{
parsedData = JSON.parse(e.postData.contents);
}
catch(f)
{
return ContentService.createTextOutput("Error in parsing request body: " + f.message);
}
if (parsedData !== undefined)
{
var flag = parsedData.format;
if (flag === undefined){
flag = 0;
}
var sheet = SS.getSheetByName(parsedData.sheet_name);
var dataArr = parsedData.values.split(",");
var date_now = Utilities.formatDate(new Date(), "CST", "yyyy/MM/dd");
var time_now = Utilities.formatDate(new Date(), "CST", "hh:mm:ss a");
var value0 = dataArr [0];
var value1 = dataArr [1];
var value2 = dataArr [2];
switch (parsedData.command) {
case "insert_row":
sheet.insertRows(2);
sheet.getRange('A2').setValue(date_now);
sheet.getRange('B2').setValue(time_now);
sheet.getRange('C2').setValue(value0);
sheet.getRange('D2').setValue(value1);
sheet.getRange('E2').setValue(value2);
str = "Success";
SpreadsheetApp.flush();
break;
case "append_row":
var publish_array = new Array();
publish_array [0] = date_now;
publish_array [1] = time_now;
publish_array [2] = value0;
publish_array [3] = value1;
publish_array [4] = value2;
sheet.appendRow(publish_array);
str = "Success";
SpreadsheetApp.flush();
break;
}
return ContentService.createTextOutput(str);
}
else
{
return ContentService.createTextOutput("Error! Request body empty or in incorrect format.");
}
}
Código de: https://github.com/StorageB/Google-Sheets-Logging/blob/master/GoogleScripts-example.gs
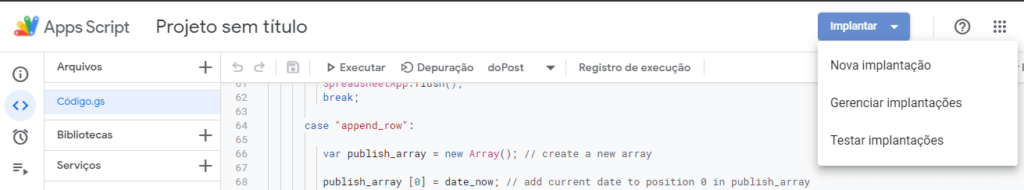
Toda vez que alterar o código no google scripts é preciso criar uma nova implementação e alterar no código do nodeMCU.
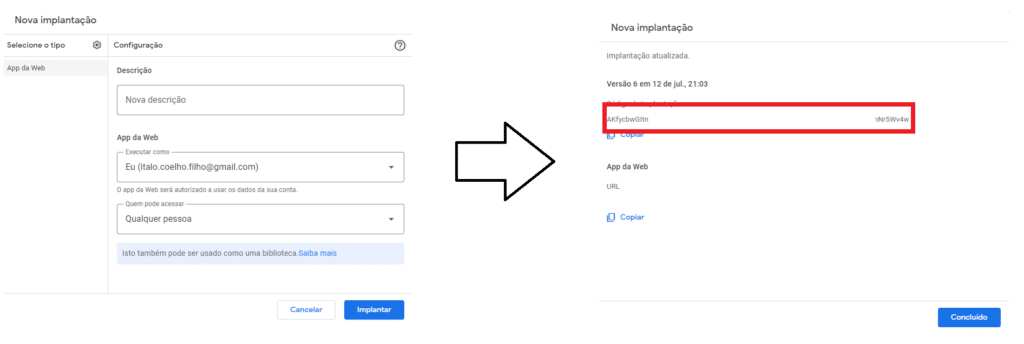
Clique no ícone de Salvar e vá em Implementar → Nova Implementação.

Agora basta clicar em Implantar e anotar o código de implantação.

Código
No código abaixo, substitua o nome e a senha da sua rede WiFi e o ID do Google Scripts (código de implantação).
Antes de fazer upload dos código no seu microcontrolador, é necessário adicionar os arquivos disponibilizados na mesma pasta do sketch.
//Config-----------------------------------------------------------
const char* ssid = "insira-aqui-o-nome-da-sua-rede-wifi";
const char* password = "insira-aqui-a-senha-da-sua-rede-wifi";
const char* GScriptId = "insira-aqui-o-seu-id-do-google-scripts";
//-----------------------------------------------------------------
String payload_base = "{\"command\": \"append_row\", \"sheet_name\": \"Sheet1\", \"values\": ";
String payload = "";
const char* host = "script.google.com";
const int httpsPort = 443;
String url = String("/macros/s/") + GScriptId + "/exec?cal";
//WiFi----------------------
//#include <WiFi.h>
#include <ESP8266WiFi.h>
#include "HTTPSRedirect.h"
//Objects----------------------------------
HTTPSRedirect* client = nullptr;
//-----------------------------------------
//Control Variables------------------------
int value0 = 0;
int value1 = 0;
int value2 = 0;
//-----------------------------------------
void setup()
{
Serial.begin(115200);
//WiFi Setup
Serial.print("Conectando ao WiFi...");
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED){ Serial.print("."); delay(500); }
Serial.println("[OK]");
//HTTPS Redirect Setup
client = new HTTPSRedirect(httpsPort);
client->setInsecure();
client->setPrintResponseBody(true);
client->setContentTypeHeader("application/json");
Serial.print("Conectando ao Google...");
bool flag = false;
for (int i=0; i<5; i++)
{
int retval = client->connect(host, httpsPort);
if (retval == 1)
{
flag = true;
Serial.println("[OK]");
break;
}
else
Serial.println("[Error]");
}
if (!flag)
{
Serial.print("[Error]");
Serial.println(host);
return;
}
delete client;
client = nullptr;
}
void loop()
{
value0 ++;
value1 = analogRead(0);
value2 = value1/1023*3.3;
static bool flag = false;
if (!flag)
{
client = new HTTPSRedirect(httpsPort);
client->setInsecure();
flag = true;
client->setPrintResponseBody(true);
client->setContentTypeHeader("application/json");
}
if (client != nullptr) { if (!client->connected()){ client->connect(host, httpsPort); } }
else { Serial.println("[Error]"); }
payload = payload_base + "\"" + value0 + "," + value1 + "," + value2 + "\"}";
Serial.println("Enviando...");
if(client->POST(url, host, payload)){ Serial.println(" [OK]"); }
else { Serial.println("[Error]"); }
delay(10000);
}
Agora, basta deixar o ESP ligado e observar os dados aparecerem na sua planilha. O procedimento apresentado nesse post pode ser integrado em diversos projetos como, por exemplo, um sistema de monitoramento de umidade e temperatura ou até mesmo um registro de quando um dispositivo é ligado ou desligado.
Gostou de aprender como enviar dados para uma Planilha do Google Sheets através do ESP8266?
Se você tiver dúvidas, sugestões ou experiências para compartilhar, fique a vontade para deixar um comentário abaixo. E para não perder nenhum conteúdo como este, não deixe de nos seguir no Instagram.


com vcs tabm só registram 4 linhas e após da erro no arduino? (Not connected to host)
e nas útimas linhas a condição client->POST está retornando false?
if (client->POST(url, host, payload))
{
Serial.println(” [OK]”);
}
else
{
Serial.println(“[Error] debug4”); //false
}
Olá Daniel, exatamente a mesma coisa que ocorre aqui.
Na verdade, da erro em todos, mas os 4 primeiros registros são recebidos pela planilha, depois disso não recebe mais e outro erro aparece…
Voce conseguiu resolver isso?
Mesma coisa aqui. alguem conseguiu resolver?
Olá Lucas e Daniel,
Testei aqui e funcionou com a versão 2.7.4 do esp8266 no gerenciador de placas da IDE Arduino, já alteramos o post com essa informação.
Abraços!
Vinícius – Equipe MakerHero
Boa noite, ao implementar o código no Arduino e no GScript está me retornando o seguinte erro:
Errobody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}Função de script não encontrada: doPost
Errobody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}Função de script não encontrada: doPost
Não pegou inteiro no comentário anterior
**Errobody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}Função de script não encontrada: doPost**
Olá Filipe,
Esse erro é algum problema na parte de implmentação nos scripts que não está localizando a função a ser chamada (doPost)
Abraços,
Vinícius – Equipe MakerHero
Vinicius, pode nos ajudar?
depois de postar 4 linhas o codigo passa a apresentar erros… feito da mesma forma que foi apresentado, outra pessoa ai teve o mesmo problema. Consegue nos ajudar?
Boa noite, é possível enviar os dados utilizando o Arduíno com Ethernet shield? O código funcionou para o esp, porem ao adapta-lo para o Arduíno não envia os dados.
Obrigado.
Olá Caio,
As bibliotecas são bastante diferentes, então não deve ser tão simples adaptar o código.
Encontrei este tutorial(em inglês) que utiliza uma ferramenta para fazer a intermediação entre o ethernet shield e o Google Sheets: https://www.instructables.com/Attendance-System-With-Storing-Data-on-Google-Spre/
Abraços!
Vinícius – Equipe MakerHero
Boa noite, consegui fazer o programa rodar no ESP8266, porém preciso de mais de uma entrada analógica para poder fazer algumas medições, com isso comprei um ESP32, gostaria de saber se é possível utilizar esse programa para o mesmo, tentei utilizar mas ele só envia os dados para o Sheets uma vez, ele não continua assim como o ESP8266
Agradeço desde já
Olá Julio,
Aqui você pode ver um código um pouco diferente para o ESP32: https://iotdesignpro.com/articles/esp32-data-logging-to-google-sheets-with-google-scripts
Abraços!
Vinícius – Equipe MakerHero
Ítalo, muito obrigado por compartilhar! Esse tutorial funcionou direitinho para monitorar a temperatura de minha geladeira, no entanto, percebi que de tempos em tempos o programa para de enviar as infos e tenho que reiniciar (desligando ou apertando em reset). Tem alguma forma de criar um alerta quando uma falha de envio ocorrer ou uma forma de mitigar esse problema?
Parabéns pelo artigo, ficou sensacional
Ola, aparece no meu monitor serial que os dados estão sendo enviados corretamente, mas na minha planilha do google sheets não aparecem mudanças, gostaria de saber oque pode ser, desde ja agradeço
Olá Julio!
Você fez a alteração de Página1 para Sheet1 conforme o tutorial? Tente também refazer a implantação no google sheets.
Abraços!
Vinícius – Equipe MakerHero
O Script parece não estar correto ainda, acontecendo um erro: “Não encontrada operação: doGET”.
Olá Gustavo!
Testei aqui e funcionou tudo certo, verifique se você criou a nova implantação no google scripts e se ele reconhece a função como doPost.
Abraços!
Vinícius – Equipe MakerHero
Aqui também não funciona. Será que o google mudou algo?
Fiz tudo rigorosamente como descrito.
Alguém está usando como está publicado e conseguiu sem erros?
Olá!
Foi realizada uma revisão no código do google scripts e na instrução logo abaixo.
Acredito que agora irá funcionar.
Abraços!
Vinícius – Equipe MakerHero
Olá Italo, consegue me ajudar. Estou recebendo a seguinte mensagem no serial do arduino:
Enviando…
Errobody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}TypeError: Cannot read property ‘appendRow’ of null (linha 58, arquivo “Código”)
Olá!
Foi realizada uma revisão no código do google scripts e na instrução logo abaixo.
Acredito que agora irá funcionar.
Abraços!
Vinícius – Equipe MakerHero
Olá Italo, ótimo post. Tentei fazer o experimento mas não estou conseguindo, recebo essa mensagem no serial:
Enviando…
Errobody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}Função de script não encontrada: doPost
[OK]
Você teria ideia de como resolver esse problema? Agradeço desde já
Olá Rodrigo!
Você fez a implementação na parte de ferramentas e scripts na planilha?
Colou a chave de implementação do script na linha 6 do código carregado no NodeMCU?
A função está escrita doPost no script da planilha, respeitando os caracteres maiúsculos e minúsculos?
Abraços!
Vinícius – Equipe MakerHero
Olá Ìtalo. Muito legal seu post. Tentei implementar com meu módulo ESP8266 mas quando compilo para carregar no final tenho um erro: “Erro compilando para a placa Generic ESP8266 Module”. Já confirmei a biblioteca varias vezes e porta. Você saberia como corrigir por favor? Abaixo tem mais detalhes do erro. Grato se puder ajudar.
Mensagem de erro com mais detalhes:
Arduino: 1.8.15 (Windows Store 1.8.49.0) (Windows 10), Placa:”Generic ESP8266 Module, 80 MHz, Flash, Disabled (new aborts on oom), Disabled, All SSL ciphers (most compatible), 32KB cache + 32KB IRAM (balanced), Use pgm_read macros for IRAM/PROGMEM, dtr (aka nodemcu), 26 MHz, 40MHz, DOUT (compatible), 1MB (FS:64KB OTA:~470KB), 2, nonos-sdk 2.2.1+100 (190703), v2 Lower Memory, Disabled, None, Only Sketch, 115200″
c:/users/marcio/onedrive/documentos/arduinodata/packages/esp8266/tools/xtensa-lx106-elf-gcc/3.0.4-gcc10.3-1757bed/bin/../lib/gcc/xtensa-lx106-elf/10.3.0/../../../../xtensa-lx106-elf/bin/ld.exe: libraries\HTTPSRedirect-main\config.cpp.o:C:\Users\MARCIO\OneDrive\Documentos\Arduino\libraries\HTTPSRedirect-main/config.cpp:11: multiple definition of `GScriptId’; sketch\teste_esp8266_na_internet_2.ino.cpp.o:C:\Users\MARCIO\OneDrive\Documentos\Arduino\Meus Códigos\teste_esp8266_na_internet_2/teste_esp8266_na_internet_2.ino:6: first defined here
c:/users/marcio/onedrive/documentos/arduinodata/packages/esp8266/tools/xtensa-lx106-elf-gcc/3.0.4-gcc10.3-1757bed/bin/../lib/gcc/xtensa-lx106-elf/10.3.0/../../../../xtensa-lx106-elf/bin/ld.exe: libraries\HTTPSRedirect-main\config.cpp.o:C:\Users\MARCIO\OneDrive\Documentos\Arduino\libraries\HTTPSRedirect-main/config.cpp:8: multiple definition of `host’; sketch\teste_esp8266_na_internet_2.ino.cpp.o:C:\Users\MARCIO\OneDrive\Documentos\Arduino\Meus Códigos\teste_esp8266_na_internet_2/teste_esp8266_na_internet_2.ino:13: first defined here
collect2.exe: error: ld returned 1 exit status
exit status 1
Erro compilando para a placa Generic ESP8266 Module
Muito bom! Parabéns!
Valeu, João!!!
Olá… não estou conseguindo carregar o codigo… me retorna erro após adicionar os arquivos. Sabe me informar o que pode estar acontecendo?
Olá Jonathan
Substitua ‘value2 = value/1023*3.3;’ por ‘value2 = value1/1023*3.3;’ no código, cometi um erro ao passar o código para o post. Quanto aos arquivos, garanta que todos estejam na mesma pasta que o arquivo .ino do sketch.
Olá Ítalo… Tudo certo?
Consegui carregar o sketch e também obtenho no monitor serial o que segue: (realizei uma alteração na aquisição dos dados com base em incremento (apenas para termos algum dado). também imprimi na serial mais dados para verificação)
Enviando…
Errobody {background-color: #fff; margin: 0; padding: 0;}.errorMessage {font-family: Arial,sans-serif; font-size: 12pt; font-weight: bold; line-height: 150%; padding-top: 25px;}TypeError: Cannot read property 'appendRow' of null (linha 58, arquivo "Código")
url: /macros/s/AKfycbzEVxXF6HHdlVl-w8NNqaP5tOM7I_ymFVuRXRTBWsSuzbMUT-zyo33r_UOvOfbfBlg/exec?cal
host: script.google.com
payload: {“command”: “append_row”, “sheet_name”: “Sheet1”, “values”: “6,7,9”}
[OK]
Porém, nada é exibido na planilha… e depois de alguns ciclos ocorrem vários erros de comunicação com o host. Consegue me dar uma ideia de o que posso estar fazendo de errado?
Verifique se mudou o nome da Página da planilha de Página1 para Sheet1 no canto inferior esquerdo.
Oi Jonathan, tive o mesmo problema.
Resolvi acrescentando a linha
var publish_array = new Array();
Abaixo da linha 58
Abraços.
Ítalo, obrigado pelo ótimo artigo.